반응형
M365에서 Trouble Shooting을 한다면, 관리자가 Powershell을 통해서 M365를 TS하는 것은 익숙한 일입니다.
다만, 이걸 굳이 Copilot Studio에서 해야 하나 싶기는 하지만, 종종 Powershell로 해야 하는 작업들이 있어서 작성하게 되었습니다.
아래의 기술자료를 참고하여 진행하였습니다.
PowerShell support for Power Apps and Power Automate - Power Platform | Microsoft Learn
Windows 11 기준으로 진행하였습니다.
시작 버튼 -> 우클릭 -> Terminal (Admin)

다음 명령어를 진행합니다.
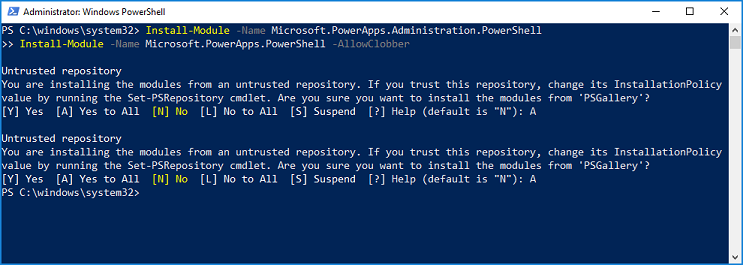
Install-Module -Name Microsoft.PowerApps.Administration.PowerShell
Install-Module -Name Microsoft.PowerApps.PowerShell -AllowClobber
Set-ExecutionPolicy -ExecutionPolicy Unrestricted
아래와 같이 메시지가 나타난 다면 Y나 A를 입력합니다.

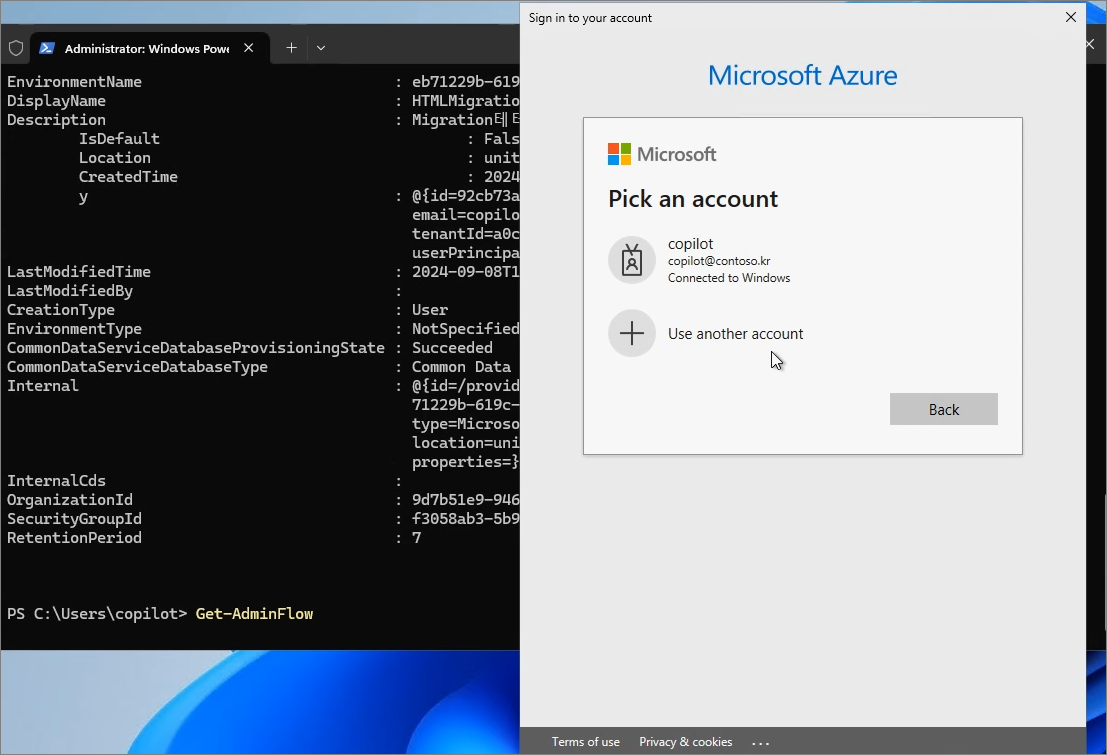
Power Apps와 Power Automate 의 영역은 다르기 때문에 각각 로그인이 필요합니다.
Exchange Online 처럼 별도의 연결 명령어를 입력할 필요 없이, 실제 사용할 명령어를 입력하면 자격 증명을 입력하도록 되어 있습니다.
아래의 명령어를 입력하면서 Power Apps에 접속합니다.
Get-AdminPowerAppEnvironment
아래의 명령어를 입력하면서 Power Automate에 연결합니다.
Get-AdminFlow
향후에 Copilot Studio와 관련하여 Powershell 연결이 필요할 때, 접속하여 활용할 수 있습니다.
반응형
'Copilot > Copilot Studio' 카테고리의 다른 글
| Copilot Studio. 특정 메시지 입력하였을 때 Email로 알림 설정 (0) | 2025.01.12 |
|---|---|
| Copilot Studio. Power Platform 에서 Custom Connector 메뉴 찾기 (1) | 2024.10.19 |
| Copilot Studio. 언어 변경 (1) | 2024.10.03 |
| Copilot Studio. 사용자에 대한 옵션으로 선택지 만들기 (0) | 2024.08.18 |
| Copilot Studio. Power Automate를 이용한 특정 메시지 입력시 Teams로 메시지 전송 설정 (0) | 2024.08.14 |