반응형
지난 포스팅에서는 특정사이트를 크롤링하여 답변하는 신규 Copilot (챗봇)을 생성해 보았습니다.
2024.08.13 - [Copilot/Copilot Studio] - Copilot Studio. 신규 Copilot 생성
지난 포스팅에서는 팀즈에 게시하였다면, 이번에는 IIS 사이트에 게시해 보겠습니다.
우선 Teams 인증 환경과 분리하기 위해서 Power Platform 관리센터에서 환경을 별도로 추가합니다. 저는 평가판으로 생성하였습니다.

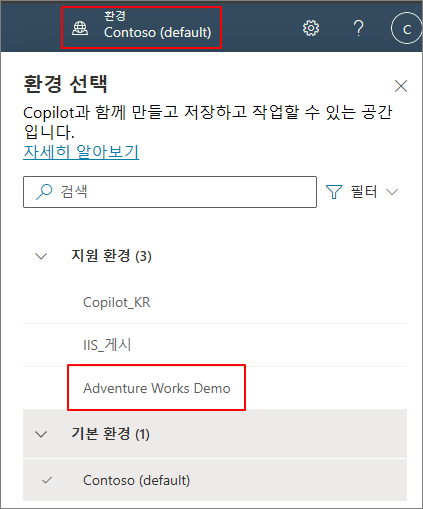
Copilot Studio 페이지에서 우측 상단의 환경을 클릭하고, 생성한 환경으로 변경합니다.

신규 Copilot 생성과정은 지난 포스팅과 동일하게 진행합니다.
채널 -> 인증 설정으로 이동합니다.

인증

우선 인증 없음으로 변경한 뒤, 저장을 클릭합니다.

게시

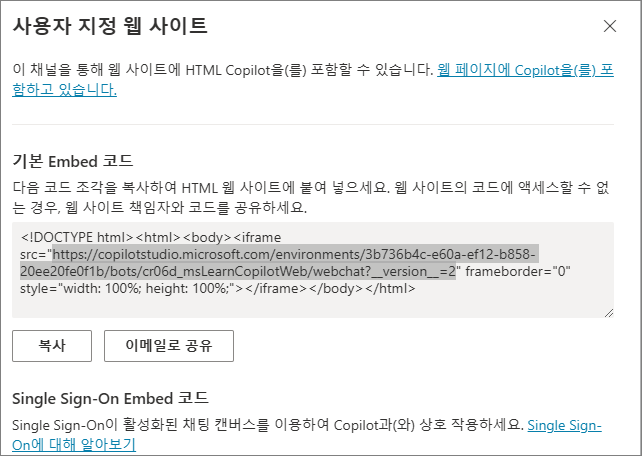
사용자 지정 웹사이트


저는 Visual Studio 기준으로 진행하였으며, Index.cshtml 파일에 아래의 내용을 추가하였습니다.
<div style="margin-top: 20px;">
<iframe src="제공된URL"
frameborder="0"
style="width: 100%; height: 100%;">
</iframe>
</div>
사이즈가 조금 마음에 안들어서 height를 수정하였습니다.

500px로 수정

챗봇에 맞게 적절하게 수정된 것을 확인할 수 있습니다.

다음에는 Entra ID와 SSO 구성하는 방법에 대해서 다루겠습니다.
다음 포스팅
2024.08.13 - [Copilot/Copilot Studio] - Copilot Studio. Entra ID와 SSO 설정
반응형
'Copilot > Copilot Studio' 카테고리의 다른 글
| Copilot Studio. 언어 변경 (1) | 2024.10.03 |
|---|---|
| Copilot Studio. 사용자에 대한 옵션으로 선택지 만들기 (0) | 2024.08.18 |
| Copilot Studio. Power Automate를 이용한 특정 메시지 입력시 Teams로 메시지 전송 설정 (0) | 2024.08.14 |
| Copilot Studio. Entra ID와 SSO 설정 (0) | 2024.08.13 |
| Copilot Studio. 신규 Copilot 생성 (2) | 2024.08.13 |