Microsoft Graph & IIS. (2) ASP.NET Sample Page를 IIS에 게시
지난 포스팅
2024.02.11 - [Microsoft 365/Graph & IIS] - Microsoft Graph & IIS. (1) 기본 테스트 환경 구성
이번 포스팅에서는 ASP.NET Sample Page를 IIS에 게시하는 과정을 다루겠습니다.
MS 솔루션은 대부분 ASP.NET 기반이 많기 때문에 Graph 를 테스트 하기전에 필요한 과정이라고 생각했습니다.
한국어 버전 영상
https://youtu.be/6z7HdW6IoCI(English Version)
Visual Studio를 실행합니다.

상단의 File -> New -> Project

ASP.NET Core Web App (Model-View-Controller) -> Next

Next

Framework가 .Net 8.0 인 것을 확인 -> Create (이 설정에 맞춰서 IIS에 Runtime과 SDK를 8.0 버전으로 설치해야합니다.)

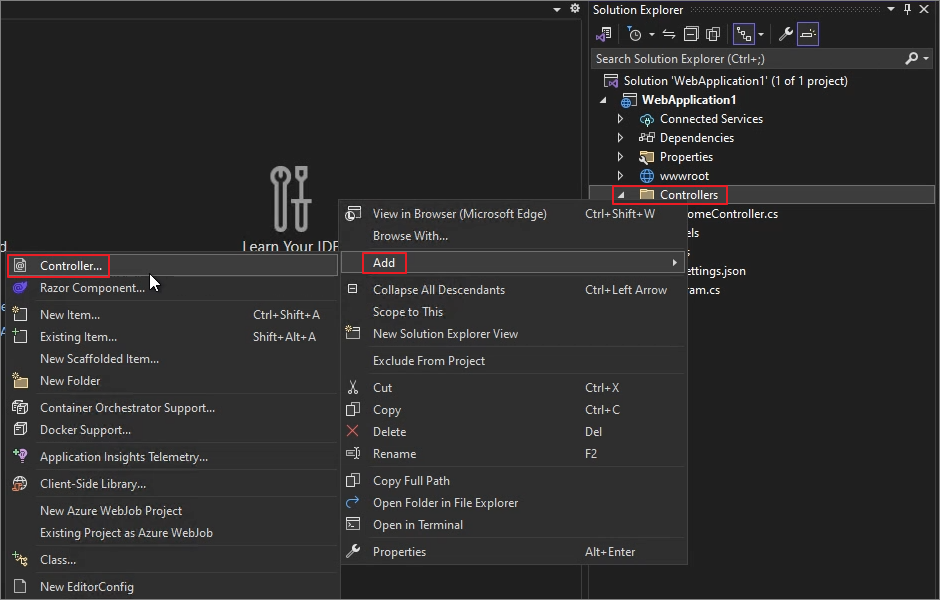
Solution Explorer -> Controllers -> Add -> Controller

MVC Controller - Empty -> Add

HelloWorldController 이름 지정 -> Add

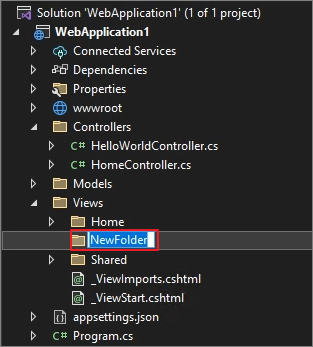
Views 우클릭 -> Add -> New Folder

HelloWorld 로 이름 지정

HelloWorld 우클릭 -> Add -> New Item

다음과 같이 나오면 Show All Templates

Razor View - Empty -> Index.cshtml 이름 확인 -> Add

HelloWorld 하위 폴더에 생성됨 확인


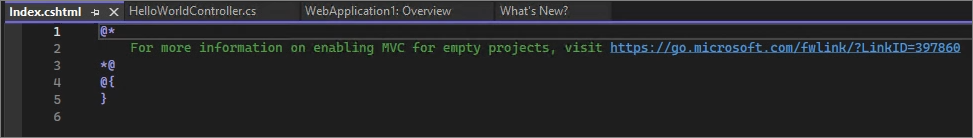
다음과 같이 입력합니다.
@*
For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
*@
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from the HelloWorld view!</p>
Debug -> Start Debugging

SSL 인증서 관련된 메시지가 나타나면, 전부 Yes를 클릭합니다.

Yes

Yes

Yes

Edge에서 Sample 페이지에 접속됩니다.

/Helloworld 에 접속하면 아래와 같이 표시됩니다.

/Helloworld 에 접속하면 아래와 같이 표시됩니다.

이제 생성한 Sample 페이지를 IIS에서 사이트로 생성하는 작업을 진행하겠습니다.
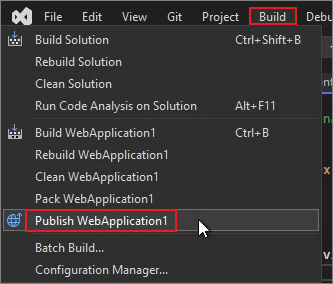
Build -> Publish [Project Name]

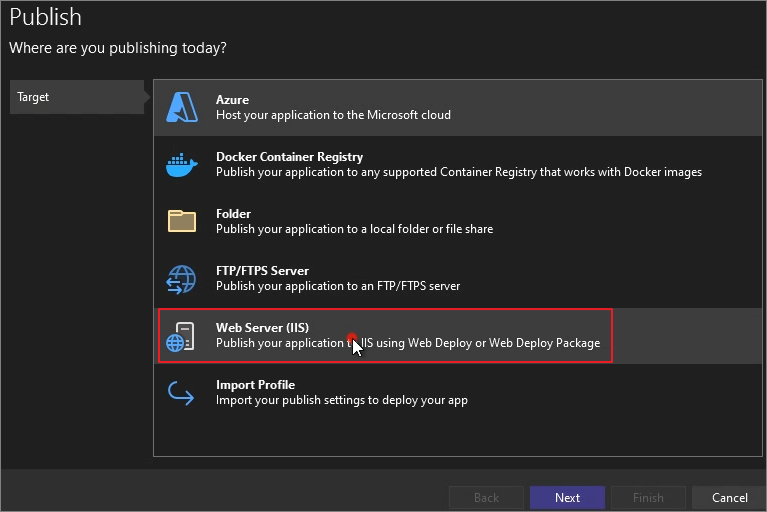
Web Server (IIS) -> Next

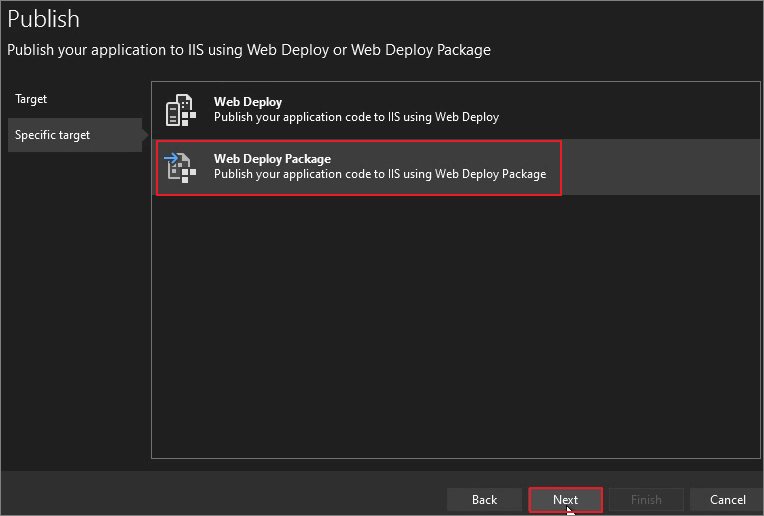
Web Deploy Package -> Next

위치 지정 -> Site name 지정 -> Finish

Publish를 클릭합니다.

아래와 같이 생성됩니다. 이제 해당 파일을 IIS 서버로 복사합니다.

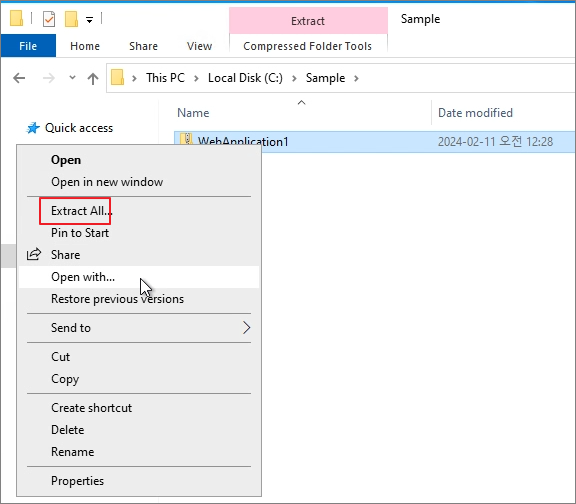
복사 후 압축 해제

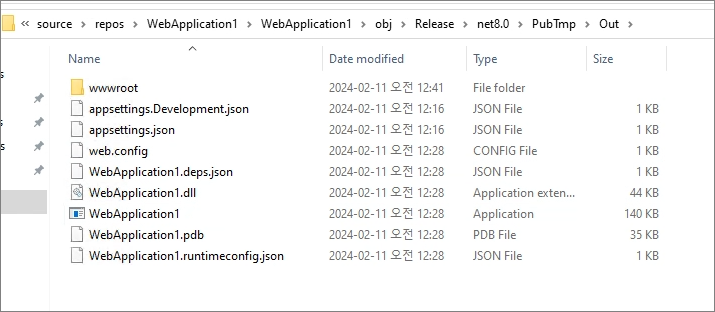
압축 해제후 아래와 같이 하위 폴더로 이동 -> 해당 폴더 및 파일을 최상위(C:\Sample) 폴더로 복사합니다.

복사 완료

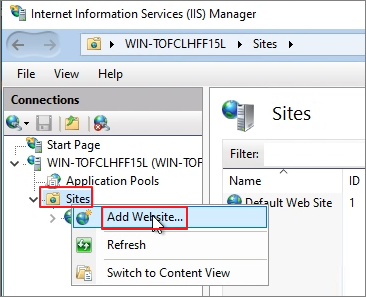
IIS Manager 실행

Sites -> Add Website

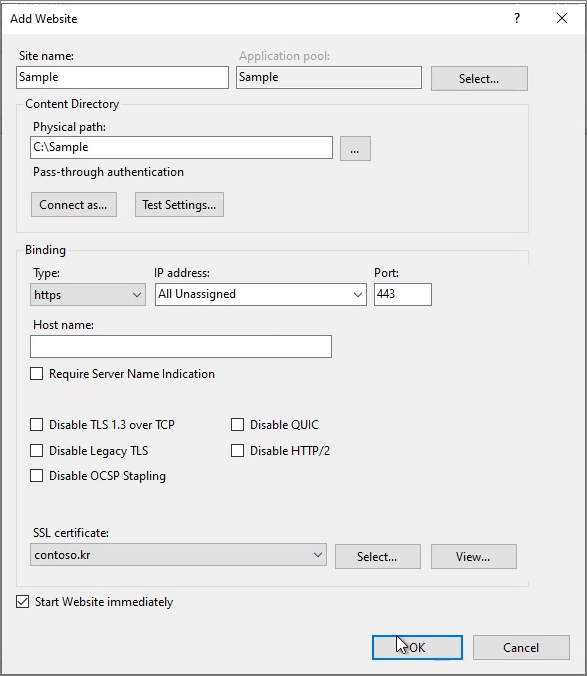
아래와 같이 생성 작업을 진행합니다. (인증서는 사전에 생성한 것을 지정하였습니다.)

생성 확인

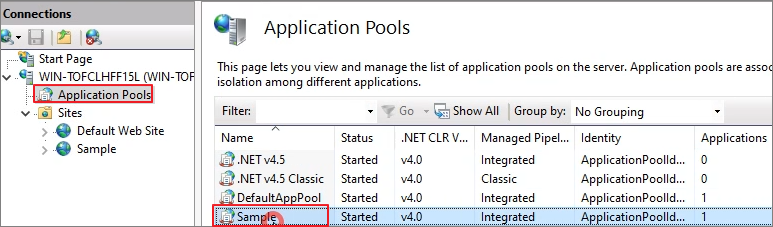
Application Pools -> Sample 더블 클릭

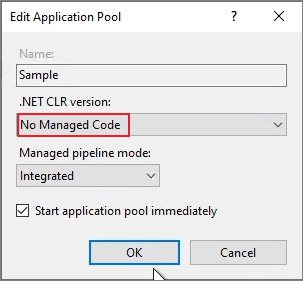
.NET CLR version -> No Managed Code로 변경합니다.

IISRESET 진행

Localhost 로 접속하여 확인

DNS 등록 및 인증서 바인딩이 완료되었을 경우 게시된 URL로 테스트합니다.